İlk çıktığında görmüş ama nasılsa yakında tüm linkleri otomatik olarak verir diye düşündüğümden blogum için bir girişimde bulunmamıştım. Ancak bir türlü otomatik olarak gösterme işini beceremediler. Belki de istemediler kimbilir?
Bir de ben Blogger altyapısını kullandığım için ona uygun kodu bulmam, Blogger'da gerekli değişiklikleri yapmam gerekiyordu.
Öncelikle Blogger'ınızı hazırlamak gerekiyor bu iş için.
Blogger ayarlar kısmına girin.
Arama Tercihleri Kısmında
Meta Etiketler altında
Açıklamalar var. Onunla ilgili "Düzenle" yazısına tıklayın.
Aşağıdakine benzer bir ekran göreceksiniz.
Oradaki radyo butonunu evet olarak işaretleyin.
Artık yeni bir yazı hazırlarken sağ yan tarafta "Yayın Ayarları" altında "Arama Açıklaması" çıkıyor olmalı onun içerisine yazdığınız yazı ile ilgili Twitter, Google+, Facebook gibi yerlerde çıkmasını istediğiniz kısa içeriği gireceksiniz. Neyse ki sadece Twitter için ek ayarlar yapmanız gerekiyor. Diğer sosyal medya sitelerinde otomatik çıkıyor bu içerik. Fazla uzun yazmayın, uzattığınız kısımlar çıkmayabilir! Buraya normal açıklama gireceksiniz insanlar okusun diye, yoksa arama makinelerine yönelik anahtar kelimeler değil!
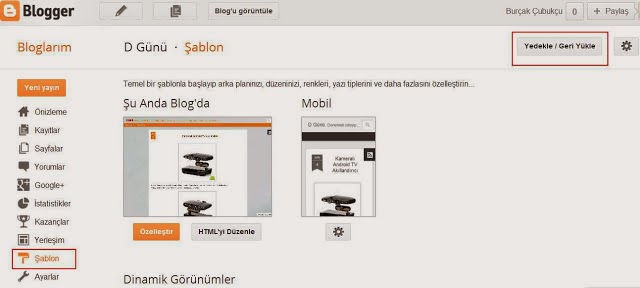
Şimdi sıra Şablonunuza gereken eklemeyi yapmaya geldi.
Öncelikle Şablonunuzun yedeğini alın herhangi bir hata yaptığınızda tüm blogunuzun görünümü ve fonksiyonları gidebilir!
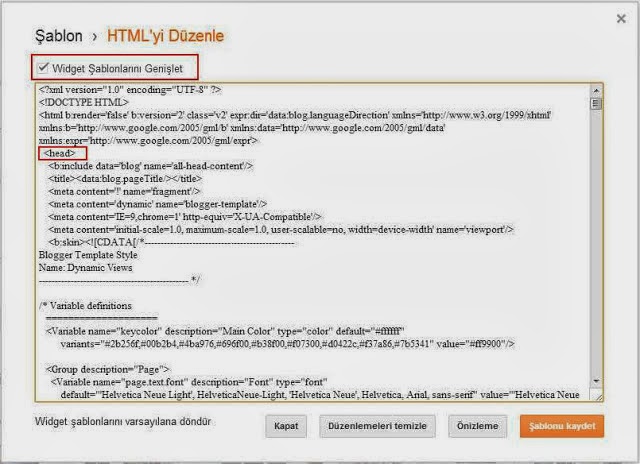
Bu işlemden sonra: HTML'yi Düzenle yazan kısıma tıklayın. Açılan pencerede Widget Şablonları Genişlet yazısının yanındaki kutucuğu işaretleyin.
Aşağıdaki kodun içerisindeki "@YOUR-TWITTER-NAME" kısmını kendi twitter kullanıcı adınızla değiştirerek bitiş kodundan önce istediğiniz bir yere kopyalayın.
<!-- twitter card details -->
<meta content='summary' name='twitter:card'/>
<meta content='@YOUR-TWITTER-NAME' name='twitter:site'/>
<meta expr:content='data:blog.url' name='twitter:url'/>
<meta expr:content='data:blog.pageName' name='twitter:title'/>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
<meta expr:content='data:blog.postImageThumbnailUrl' name='twitter:image'/>
<!-- end twitter card details -->
"Şablonu kaydet" düğmesine basın.
Şimdi sıra yaptığınız işi Twitter'da test etmeye ve kaydolmaya geldi.
https://dev.twitter.com/docs/cards/validation/validator
adresine girin.
Validate URL's tabına tıklayın
Bir yazınızın url'ini kopyalayıp ilgili kutucuğa yapıştırın. Eğer sorunsuz olarak yanda özet çıkıyorsa işi becerdiniz demektir (daha önce onay almış bir site olduğundan bundan ilerisini göremediğim için resim paylaşamıyorum kusura bakmayın)
Hemen aynı sayfadan Twitter'a başvurup bir süre (5 - 6 güne kadar uzayabiliyor) onay almayı bekleyin.
Mail hesabınıza onay geldikten sonra Twitter Cards'ı kullanabilirsiniz.
Blog yazınızın ilk görselini kare formunda yaparsanız yanlardan kesilip sosyal medya sitelerinde çirkin gözükmez.
Kaynak:Burak Çubukçu

Bugün sizlere arkadaşlar yazdığımız yazının kaç kişi tarafından okunduğunu gösteren sayaç kodunu vereceğim. Aslında bu kod ile ilgili Google'da arama yapıldığı zaman bir çok sonuç ile karşılaşıyoruz. Şu nu da belirtmeliyim ki bu kodu kendim yazmadım. Engin Sevinç 'in sitesinden gördüm. Ve bu konu da yardım isteyen bir arkadaşın isteği üzerine sizlerle paylaşamaya karar verdim.
İlk olarak temamız da HTML'düzenle kısmına geliyoruz ve widget şablonlarını genişlet diyoruz.(Temamızın mutlaka ilk olarak yedeğini alalım) Daha sonra Ctrl-F tuşu ile şu kodları arıyoruz. <div class='post-footer'> kodunu ya da <div class='post-footer-line post-footer-line-1'> kodunu aratıp bulun. Bulduğunuz kodun hemen üstüne aşağıdaki kodu yazıyoruz.
<b:if cond='data:blog.pageType == "item"'><span style='color: #cc0000; font-family: Arial, Helvetica, sans-serif; font-size: large;'>Siz bu yazıyı okuyan </span><img alt='counter' expr:src='"http://www.e-zeeinternet.com/gd-count.cgi?page=" + data:post.id + "&style=times&nbdigits=1&reloads=1"'/> <span style='color: #cc0000; font-family: Arial, Helvetica, sans-serif; font-size: large;'> şanslı kişiden birisiniz..</span><b:else/></b:if>
Evet arkadaşlar tüm işlem bu kadar. Soru ve önerileriniz için yorum forumunu kullanabilirsiniz. Hepinize iyi bloglamalar...
Bügün sizlere bir çok formlarda arama konusu olan ama yayınlanmayan blogger partlı sistemi nasıl yapacagınızı gösterecegim sizler icin bu konuya yer vermek istedim cünkü bir cok formlarda bu konuyu soran arkadaşları gördüm.Bende bu konuyu yayınlayayım dedim.Şimdi sizlere gösterecegim uygulamayla çok kolay bir sekilde blogger film siteniz icin partlı sistem oluşturabileceksiniz.Şimdi uygulamaya gecelim.Bu uygulamayı görmek icin demo ya girip inceleyebilirsiniz.
1. adım blogger sitemizi acıyoruz
2. adım Kontrol Paneli > Tasarım > Htmlyi Düzenle yolunu izleyin.
Kodlar içerisinde Ctrl+F yardımıyla aratıp </head> kodunu bulun.
Aşşağıdaki kodu bulduğunuz </head> kodundan hemen önceki kısma yapıştırın.
Yukardaki kodu kopyalayıp yapıştırdıkdan sonra sablonu kaydet deyip çıkıyoruz.
Şimdi sizlere aşağıda verecegim kodu her yayın yaptıgınızda html bölümüne yapıştıracaksınız ..
Her film yayınladığınızda yada yazı yayınladığında html modundayken yapıştıracaksınız.Burada kırmızı renkle verdiğim iframe kodları değişkendir,yani ekliyeceğiniz filmlerin iframe kodu yada embed kodunu kırmızı renkle görünen kısımlara ekleyeceksiniz güle güle kulanabilirsiniz yapamadıgınız bir şeyler olursa yorumlarınızla belirtin yardımcı olunacaktır.
1. adım blogger sitemizi acıyoruz
2. adım Kontrol Paneli > Tasarım > Htmlyi Düzenle yolunu izleyin.
Kodlar içerisinde Ctrl+F yardımıyla aratıp </head> kodunu bulun.
Aşşağıdaki kodu bulduğunuz </head> kodundan hemen önceki kısma yapıştırın.
<link href='http://yui.yahooapis.com/2.3.0/build/tabview/assets/tabview.css' rel='stylesheet' type='text/css'/>
<link href='http://yui.yahooapis.com/2.3.0/build/tabview/assets/border_tabs.css' rel='stylesheet' type='text/css'/>
<script src='http://yui.yahooapis.com/2.3.0/build/yahoo-dom-event/yahoo-dom-event.js' type='text/javascript'></script>
<script src='http://yui.yahooapis.com/2.3.0/build/element/element-beta-min.js' type='text/javascript'></script>
<script src='http://yui.yahooapis.com/2.3.0/build/tabview/tabview-min.js' type='text/javascript'></script>
<style type='text/css'>
.yui-content { padding:1em; /* pad content container */
}
.yui-navset .yui-content {
border:1px solid #b0b0b0;
}
.yui-navset .yui-nav .selected a, .yui-navset .yui-nav a:hover {
background-color:#8a8a8a;
}
.yui-navset .yui-nav li a {
background:#f3e7d2 url(http://developer.yahoo.com/yui/examples/tabview/img/round_4px_trans_gray.gif) no-repeat;
}
.yui-navset .yui-nav li a em {
background:transparent url(http://developer.yahoo.com/yui/examples/tabview/img/round_4px_trans_gray.gif) no-repeat top right;
padding:0.4em;
}
/* top oriented */
.yui-navset-top .yui-nav { margin-bottom:-18px; } /* for overlap, based on content border-width */
.yui-navset-top .yui-nav li a {
border-bottom:2px solid #616161;
}
.yui-navset-top .yui-nav .selected a { border-bottom:0; }
.yui-navset-top .yui-nav .selected a em { padding-bottom:0.6em; } /* adjust height */
</style>
Şimdi sizlere aşağıda verecegim kodu her yayın yaptıgınızda html bölümüne yapıştıracaksınız ..
<div class="yui-navset" id="demo">
<ul class="yui-nav">
<li class="selected"><a href="http://www.blogger.com/blogger.g?blogID=7976470618354111405#tab1"><em>Part 1</em></a></li>
<li><a href="http://www.blogger.com/blogger.g?blogID=7976470618354111405#tab2"><em>Part 2</em></a></li>
<li><a href="http://www.blogger.com/blogger.g?blogID=7976470618354111405#tab3"><em>Alternatif Tek Part</em></a></li>
<li><a href="http://www.blogger.com/blogger.g?blogID=7976470618354111405#tab4"><em>Tek Part VK(720p)</em></a></li>
</ul>
<br />
<div class="yui-content">
<div id="tab1">
<iframe frameborder="0" height="360" src="http://vk.com/video_ext.php?oid=-35493457&id=162949698&hash=8829f2f6a1974327&hd=2" width="640"></iframe> </div>
<div id="tab2">
<iframe frameborder="0" height="360" src="http://vk.com/video_ext.php?oid=-35493457&id=162949706&hash=c6a48419340be999&hd=2" width="640"></iframe> </div>
<div id="tab3">
<iframe scrolling="no" src="http://embed.divxstage.eu/embed.php?v=srbxxzxfjzdq0&width=640&height=360" style="border: 0; height: 360px; overflow: hidden; width: 640px;"></iframe> </div>
<div id="tab4">
<iframe frameborder="0" height="360" src="http://vk.com/video_ext.php?oid=-43629211&id=163432682&hash=3f7467a9113fd43d&hd=2" width="640"></iframe> </div>
</div>
</div>
<script>
(function() {
var tabView = new YAHOO.widget.TabView('demo');
YAHOO.log("The example has finished loading; as you interact with it, you'll see log messages appearing here.", "info", "example");
})();
</script>
Her film yayınladığınızda yada yazı yayınladığında html modundayken yapıştıracaksınız.Burada kırmızı renkle verdiğim iframe kodları değişkendir,yani ekliyeceğiniz filmlerin iframe kodu yada embed kodunu kırmızı renkle görünen kısımlara ekleyeceksiniz güle güle kulanabilirsiniz yapamadıgınız bir şeyler olursa yorumlarınızla belirtin yardımcı olunacaktır.
Sitenizi tek tıklamayla 130 Arama Motoruna Kaydedin.Tek yapmanız gereken aşadaki kutuya sitenizin linkini yazmak. ve mail adresinizi yazmak.Tümünü şec butonu tıklayarak, sitemi göndere tıklayınız ve bir süre bekleyiniz işleminiz hızlı bir şekilde yapılacaktır. google,msn,yahoo,bing arama motoru kayıt işleminiz hızlı bir şekilde yapılacaktır. Bu işlemi sürekli tekrar etmeyiniz 14 gün ara ile yapınız yoksa arama motorlarında ceza alırsınız.
Bugun sizlere yazı altı sosyal paylaş butonu paylaşacağım.Bu güzel sosyal paylaşım ekletisi blogunuzun trafiğini, artırmakta sizlere blogunuzun sosyal medyada duyulmasına yardımcı olacaktır.Çok kolay bir şekilde uygulayabileceğiniz bu eklenti.Aşagıda gösterdim yöntemi yaptığınız takdirde çalışacaktır.
Şimdi uygulamamıza başlayalım.
Yukarıda ki kodu bulamazsanız, bu şekilde aratın. post-footer-line-1 buldugunuz kodun hemen altına gelecek şekilde size aşağıda, verdigim kodu ekleyiniz ve kaydet deyip çıkınız.
Bu kod bazı özel temalarda olupta yazı sayfanızda gözükmeyebilir.Yorum bölümden blogunuzun linkini atıp daha iyi sonuçlar elde edebilirsiniz..
Yukarıda kırmızı ile belirlediğim, yere kendi tweet id yazınız.İşlemimiz bitmişdir, güle güle kullanın.
Şimdi uygulamamıza başlayalım.
- Adım Bloger Şablon Diyoruz.
- Adım Şablonun Yedeğini Alıyoruz.
- Adım Html Düzenle Diyoruz.
- Ctrl F Yardımı İle Size Aşagıda Verdiğim Kodu BuLuyorsunuz.
<div class='post-footer-line post-footer-line-1'/>
Yukarıda ki kodu bulamazsanız, bu şekilde aratın. post-footer-line-1 buldugunuz kodun hemen altına gelecek şekilde size aşağıda, verdigim kodu ekleyiniz ve kaydet deyip çıkınız.
Bu kod bazı özel temalarda olupta yazı sayfanızda gözükmeyebilir.Yorum bölümden blogunuzun linkini atıp daha iyi sonuçlar elde edebilirsiniz..
<b:if cond='data:blog.pageType == "item"'>
<style>
.promote_post_bg {
height: 103px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKbGUl2SGZ1S7KHiY0nxNjQE5GZquuPR-QDLTw7MIJSShU7u4M2937Pc9ug11-f69t_kKk5uZDLq9lOS2oQZCoXyRzAhoL-OOhLZ8pBASYt53KwobsGzxDjBk-vpTByINIX9JdpySWmyg/s1600/helperblogger.com-sharing-widget.png) 0 -7px no-repeat;
width: 500px;
margin-left: 65px;
}
.promote_twitter {
width: 130px;
height: 38px;
float: left;
margin: 0 39px 0 0;
padding: 65px 0 0 13px;
text-align: center;
}
.promote_facebook {
width: 115px;
height: 40px;
float: left;
margin: 0 39px 0 0;
padding: 63px 0 0 28px;
text-align: center;
}
.promote_google {
width: 65px;
height: 40px;
float: left;
margin: 0 39px 0 0;
padding: 65px 0 0 28px;
text-align: center;
}
</style>
<div class='promote_post_bg'>
<div class='promote_twitter'>
<a class='twitter-share-button' data-via='yunus_balim' href='https://twitter.com/share'>Tweet</a>
<script>
!
function (d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (!d.getElementById(id)) {
js = d.createElement(s);
js.id = id;
js.src = "//platform.twitter.com/widgets.js";
fjs.parentNode.insertBefore(js, fjs);
}
}(document, "script", "twitter-wjs");
</script>
</div>
<div class='promote_facebook'>
<fb:like expr:href="data:post.canonicalUrl" layout='button_count' send='false'
show_faces='false' font="verdana" action="like" colorscheme="light"></fb:like>
<div>
<b:if cond='data:post.isFirstPost'>
<script>
(function (d) {
var js, id = 'facebook-jssdk';
if (d.getElementById(id)) {
return;
}
js = d.createElement('script');
js.id = id;
js.async = true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));
</script>
</b:if>
</div>
</div>
<div class='promote_google'>
<g:plusone annotation="none" size='medium'></g:plusone>
<script type='text/javascript'>
(function () {
var po = document.createElement('script');
po.type = 'text/javascript';
po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(po, s);
})();
</script>
</div>
</div>
</b:if>
Yukarıda kırmızı ile belirlediğim, yere kendi tweet id yazınız.İşlemimiz bitmişdir, güle güle kullanın.
Bloggerda facebookta paylaş butonları yapmak çok kolay. Yazının üstüne monte ediyoruz ve kullanıyoruz. Şekiller başta aynı görünebilir, paylaşılınca resimdeki gibi normal haline dönüyor.
İlk önce Yerleşim>Html'yi düzenle>Widget şablonlarını genişlet diyoruz.
Daha sonra:
kodunu buluyoruz. ( Veya buna benzer bir kod. Bu kodu bulamazsanız Post-header-line diye aratın. Bu kod bazı temalarda olupta yazı sayfanızda buton gözükmeyebilir.Yorum bölümden blogunuzun linkini atıp daha iyi sonuçlar elde edebilirsiniz.)
Bulduğumuz bu kodun hemen altına
üstteki buton için
kodlarını
yine üstteki buton için
kodlarını ekliyoruz.
Hepsi bu. Herhangi bir sorunda yorum bölümünü kullanabilirsiniz.
İlk önce Yerleşim>Html'yi düzenle>Widget şablonlarını genişlet diyoruz.
Daha sonra:
<div class='post-header-line-1'/>kodunu buluyoruz. ( Veya buna benzer bir kod. Bu kodu bulamazsanız Post-header-line diye aratın. Bu kod bazı temalarda olupta yazı sayfanızda buton gözükmeyebilir.Yorum bölümden blogunuzun linkini atıp daha iyi sonuçlar elde edebilirsiniz.)
Bulduğumuz bu kodun hemen altına
üstteki buton için
<b:if cond='data:blog.pageType == "item"'><span style="text-align: right;">
<a name="fb_share" type="button_count" href="http://www.facebook.com/sharer.php">Share</a><script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script>
</span></b:if>kodlarını
yine üstteki buton için
<b:if cond='data:blog.pageType == "item"'><span style="text-align: right;">
<a name="fb_share" type="box_count" href="http://www.facebook.com/sharer.php">Share</a><script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script>
</span></b:if>kodlarını ekliyoruz.
Hepsi bu. Herhangi bir sorunda yorum bölümünü kullanabilirsiniz.
Kodu blogumuza eklediğimizde sayfanız kendini belirttiğiniz sürede yeniliyor. Ne gibi katkı sağlar diye soracak olursanız, örneğin online ziyaretçi gösteren bir sayaç kullanıyorsunuz.
Sayfa yenilendiğinde sayaçta yenilenir ve ziyaretçiniz bu güncellemeyi görebilir. Bir blogunuz var ve o blogunuza gelen ziyaretçileri kaybetmeyip, istediğiniz bir bloga yönlendirebilirsiniz. Diğer bir etki olarak çoğul hite katkı sağlar. Sayfa gösterimini arttırır. Kurulumu ise çok basit.
Html düzenle bölümünden:
kodunu buluyoruz ve hemen üstüne
kodunu ekliyoruz.
Content bölümünün yanında yazan sayı, sayfanın kaç saniyede bir yenileneceğini ayarlamanızı sağlar. Url kısmına iste sitenizin adresini yazacaksınız. Herhangi bir sorunda lütfen yorum bölümünü kullanınız.
Yazı sayfalarının yenilenmesini isteyenler alttaki gibi de yapabilirler;
Sayfa yenilendiğinde sayaçta yenilenir ve ziyaretçiniz bu güncellemeyi görebilir. Bir blogunuz var ve o blogunuza gelen ziyaretçileri kaybetmeyip, istediğiniz bir bloga yönlendirebilirsiniz. Diğer bir etki olarak çoğul hite katkı sağlar. Sayfa gösterimini arttırır. Kurulumu ise çok basit.
Html düzenle bölümünden:
<head>kodunu buluyoruz ve hemen üstüne
<meta HTTP-EQUIV='refresh' content='15;URL=http://yunusbalimm.blogspot.com/'/>kodunu ekliyoruz.
Content bölümünün yanında yazan sayı, sayfanın kaç saniyede bir yenileneceğini ayarlamanızı sağlar. Url kısmına iste sitenizin adresini yazacaksınız. Herhangi bir sorunda lütfen yorum bölümünü kullanınız.
Yazı sayfalarının yenilenmesini isteyenler alttaki gibi de yapabilirler;
<meta HTTP-EQUIV='refresh' content='15;URL='/> |
| Blogger Blogunuzu Başka Adrese Yönlendirmek |
Aslında bu yöntem ile ilgili kısa bir tanıtım yazısı yazıcaktım fakat kaynakta çok güzel anlatılmış. Yeni bir internet sayfası ya da blog açmayı planlıyorsunuz ancak, devamlı okuyucularınızıda kaybetmek istemiyorsunuz. Ne yapmalısınız? Onları bir şekilde haberdar etmeye çalışabilir ya da eski web adresinizi yeni web adresine yönlendirebilirsiniz. Gelelim kuruluma,
Yerleşim > Html'yi düzenle > Widget şablonlarını genişlet diyoruz.
</head>kodunu buluyoruz ve hemen üstüne
<meta http-equiv="refresh" content="0;url=http://yunusbalimm.blogspot.com/"/>kodlarını ekliyoruz. Koyu renkte belirttiğim yere blogunuzu yönlendirmek istediğiniz blog adresini yazınız. Hepsi bu. Herhangi bir sorunda lütfen yorum bölümünü kullanınız.
 |
| Blogger Bu Sayfayı Paylaş Eklentisi |
Bazı forum sitelerinde görürsünüz, yazının sonunda bu sayfayı paylaş yazar ve altında sayfanın linkini, forumlarda kullanabileceğiniz kodları bulundurur. İşte bu eklenti bloggerda da aynı işlevi görmekte.
Hemen kuruluma geçiyorum. İlk önce widget şablonlarını genişlet diyerek
<p class="post-footer-line post-footer-line-3">
<div class="'post-footer-line">
<div class='post-footer-line post-footer-line-3'>
kodlarından birini buluyoruz ve hemen üstüne
<b:if cond='data:blog.pageType == "item"'>
<h3>Bu sayfayı paylaşın.</h3>Sayfa Linki:
<input type="text" size="60"
onclick="javascript: this.select()"
value="<data:post.url/>" /><br/>
Site kodu: <input type="text"
size="60" onclick="javascript:
this.select()" value="<a
expr:href='data:post.url'><data:post.title/></a>"
/><br/>
Forum kodu: <input type="text"
size="60" onclick="javascript:
this.select()"
value="[URL=<data:post.url/>]<data:post.title/>[/URL]"
/><br/>
</b:if>
kodlarını ekliyoruz. İşlem tamamdır. Herhangi bir sorunda lütfen yorum bölümünü kullanınız.
 |
| Blogger 4'lü Sosyal Ağ Abonelik Eklentisi |
Resimde gördüğümüz üzere blogger için bunun gibi bir 4'lü sosyal ağ abonelik bağlantısını blogumuza ekleyebiliyoruz. Kurulum ise gayet basit.
Yerleşim > gadget ekle > html/javascript ekle bölümünden
<div dir="ltr" style="text-align: left;" trbidi="on">
<style>
#sidebar-subscribe-box{width:300px;border:1px solid #aaa;border-radius:3px;padding:3px 0}
.sidebar-subscribe-box-wrapper{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYzhsyNVVFmXu8-f1TwRLeyL86JWzEqqgv6rqP7ZAf5xAgi6ypnxrSFdrKOh5Y0cJviAsUSJLr9vSbLdf6dakSRM-tU3xd5tcUn15HJBomW-WGMUMIydN7ISTqqlzGfzAOVn4A8JifFl4/s1600/background.png) repeat scroll 0 0 #f7f7f7;color:#111;font-size:14px;line-height:20px;padding:1px 20px 10px;text-align:center;text-transform:uppercase}
.sidebar-subscribe-box-form{clear:both;display:block;margin:10px 0}form.sidebar-subscribe-box-form{clear:both;display:block;margin:10px 0 0;width:auto}
.sidebar-subscribe-box-email-field{-moz-border-radius:4px;-webkit-border-radius:4px;background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgRhbyLYAxXM6cdKiiiAvIkQ2GX6LA2RL7zUm2H9IH7T1OxK8GNDLSO86w5ZQtkctEhJF5EhTk0BDxlnzH6ufwsF8hxk6s7Q4L57DlcfBAxZl8ARkQ4DRUivJ30GbKgsRnhe7zemlLQu3g/s1600/icons.png) no-repeat 0 -27px;border:1px solid #ccc;border-radius:4px;color:#444;margin:0 0 15px;padding:10px 40px;width:68%}
.sidebar-subscribe-box-email-button{background:#09f;border:1px solid #007fff;box-shadow:0 1px 0 rgba(255,255,255,0.3) inset, 0 1px 0 transparent;color:#fff;cursor:pointer;font-family:verdana;font-weight:700;padding:10px;text-shadow:1px 1px 0 rgba(0,0,0,.4);text-transform:uppercase;width:100%}
.sidebar-subscribe-box-email-button:hover,.sidebar-subscribe-box-email-button:focus{background:#1ca4ff}
.sidebar-subscribe-box-email-button:active{-moz-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;-webkit-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;outline:0}iframe,object,embed,.yt-border iframe,.yt-border object,.yt-border embed,table{width:100%}embed{border-radius:3px;-moz-box-shadow:0 2px 4px rgba(0,0,0,0.2);-webkit-box-shadow:0 2px 4px rgba(0,0,0,0.2);background:#FFF;border:1px solid #ddd;box-shadow:0 2px 4px rgba(0,0,0,0.2);margin:0;padding:4px 4px 4px}
#footer-section{border-top:1px solid #aaa;box-shadow:inset 0 4px 6px -3px #aaa;font-family:cambria;font-size:14px;height:100px;margin:10px -30px 5px;padding:0 30px;text-align:center;width:100%}
a.social-icons{margin-right: 5px;height:45px;width:45px;}
a.social-icons:hover { opacity: .7; filter:alpha(opacity=70);}
</style>
<br />
<div id="sidebar-subscribe-box">
<div class="sidebar-subscribe-box-wrapper">
<br />
<a class="social-icons" href="https://facebook.com/kullaniciismi"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhjdccWbyFPNxZ3VlrmyCPr6aNfG5Sp874fm6Co59O272uzbrP_auUUWgZIs7n2B_-BIrJsUedMF8r-Ma2RbdbjRO5iJHk6NT7Cz-EZMRiKPaCAhQGNCdi-MdIgubwkKKGsRSyjfIzn9Wk3/s1600/Bloggertrix-facebook.png" /></a>
<a class="social-icons" href="https://twitter.com/kullaniciismi"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEggUwebJSFBBtDjE_0hA5-EyCRX9bYwT3d9n6A3juTCtgPdvixLF1cmo37b6NJN7JOJs8V2z-nZLbrBJjyDYmhPm83XY4Ro8Q08CbsXtuErcA3oyJtc1ZL7-9EbbGB3F2MUeh_XHzjB7-B7/s1600/bloggertrix-twitter.png" /></a>
<a class="social-icons" href="https://plus.google.com/kullaniciismi"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEigUkD_f01T7xaRHLHfcdeZFCApRXRW3mzAxIPBX9Xc9k0qYfd9FKdd-17uez5unjzQzeurStWaNEsugSJi5baoXCE0z0Dt8re7EsLjI1PLLUvMcblzJf1vYPnCN5g7Q6zbmT-XAO3a2ixU/s1600/Bloggertrix-Googleplus.png" /></a>
<a class="social-icons" href="http://www.feedburner.com/kullaniciismi"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiwFo-lMk6Z3oFotq4JbEoxiCABjSBGebI23qA6nGmGmSV70KthVkU7wj5eZumO754Qbi2t4eDoO9hKEuZ25aPVoOnZhGJ9tdWyzbR773_-udVurt6eL8TvU-zBzAsuN9iuSt9QiaeR0r18/s1600/Bloggertrix-Rss.png" /></a>
<br />
Bloguma Abone Ol Konular Mail ADRESİNİZE GELSİN<br />
<div class="sidebar-subscribe-box-form">
<form action="http://feedburner.google.com/fb/a/mailverify?uri=kullaniciismi" class="sidebar-subscribe-box-form" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=kullaniciismi', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<input name="uri" type="hidden" value="kullaniciismi" />
<input name="loc" type="hidden" value="tr_TR" /><input autocomplete="off" class="sidebar-subscribe-box-email-field" name="email" placeholder="E-mail adresini buraya yaz" />
<input class="sidebar-subscribe-box-email-button" title="" type="submit" value="ŞİMDİ ABONE OL!" /></form>
</div>
</div>
</div>
</div>
kodlarını ekliyoruz. Kodlardaki kullaniciismi yazan yerleri kendi kullanıcı adlarımız ile değiştiriyoruz ve işlem tamamdır. Ayrıca kodlardaki yazıları değiştirerek istediğini uyarı metnini yazabilirsiniz. Herhangi bir sorunda yorum bölümünü kullanabilirsiniz.
 |
| Blogger Ne Kadar Okundu Eklentisi |
İlk kodu nereye ve nasıl ekleyeceğinizi anlatayım..
Tasarım > Html'yi Düzenle > Widget şablonlarını genişlet yapıyoruz ve CTRL+F ile " data:post.body " yazısını buluyoruz hemen altına verdiğim kodu ekliyoruz..
Kod;
<div style='text-align: left;'> <b:if cond='data:blog.pageType == "item"'><span style='color: orange;'><b> Bu Konu Blogumuzda Daha Önce" <img alt='counter' expr:src='"http://www.e-zeeinternet.com/gd-count.cgi?page=" + data:post.id + "&style=times&nbdigits=1&reloads=1"'/> "kişi tarafından okundu.</b></span><b:else/></b:if></div>
Muhtemelen bunu daha önce Wordpress bloglarında görmüşsünüzdür. Ancak bu uygulama Blogger blogları için kullanılabilir değildi. Ancak artık bu uygulamayı blogger bloglarınız içinde kullanabilirsiniz.
Genellikle kolonlara (Sidebar) yerleştirilen, blogunuza üçüncü taraf işlevselliği veya başka bir kod eklemenize yarayan eklentilerin sadece ana sayfanızda görüntülenmesini yada sadece yazı sayfalarınızda görüntülenmesini yada sadece arşiv sayfalarınızda görünmesini sağlayabilirsiniz. Bunun için yapmanız gerekenleri örneklerle açıklamaya çalışacağım.
Öncelikle herzaman olduğu gibi Temanızı herhangi bir aksi duruma karşı yedeklemeyi unutmayın.
Yerleşim > HTML'yi Düzenle > Widget Şablonlarını Genişlet' e tıklayın. Ve "Ctrl+F" yardımı ile aşağıdaki koda benzer kodu aratın;
<b:widget id='HTML5' locked='false' title='Eklentinize verdiğiniz isim görünecek' type='HTML'>
Kırmızı ile renklendirilmiş olan rakam sizin blogunuzda farklılık gösterebilir. O kısımda 1,2,3,4,5,… gibi bir rakam yazıyor olabilir. Bu kısımda herhangi bir değişiklik yapılmayacaktır sadece istenilen eklentiyi bulmaya yarayacak bir adımdır.
Farklılıkları düşünerek sadece <b:widget id='HTML kısmını aratabilirsiniz. Bu şekilde arama yaptığınızda sayfanızda kaç adet eklenti varsa o kadar sonuçla karşılaşacaksınız.
Bu sonuçlardan istediğiniz eklentiyi seçin. Seçilen eklentini altında yer alan kodların arasına iki farklı satıra kırmızı ile renklendirilmiş olan iki farklı satır yerleştirilecektir. Aşağıda kodları verdim ve değişikliğin yapılacağı kısımları kırmızı ile renklendirdim.
Ya ister sadece kırmızı kodları yerlerine yerleştirin ya da <b:widget id='HTML5' locked='false' title='Eklentinize verdiğiniz isim görünecek' type='HTML'> benzeri eklentinizin altına alttaki kodların en üst satırını silerek yapıştırın. Yöntem tamamen size kalmış. Önemli olan iki satır var onları es geçmemiz yeterli olacaktır. Bunlar;
1. Birinci Satır;
1.1.Sadece Anasayfanızda görüntülenmesi için;
<b:if cond='data:blog.url == data:blog.homepageUrl'>
1.2.Sadece Yazı sayfalarınızda görüntülenmesi için;
<b:if cond='data:blog.pageType == "item"'>
1.3.Sadece Arşiv Sayfalarınızda görüntülenmesi için;
<b:if cond='data:blog.pageType == "archive"'>
1.4. Ana sayfa dışında diğer her yerde görüntüleme
1.5. Eklentileri Sadece Statik Sayfalarda Görüntüleme
1.6. Sadece belirtilen sayfada Eklentilerin Gizlenmesi ve diğer tüm sayfalarda görüntüleme
ve
2. </b:if> satırı.
1.1. Blogger Eklentilerinizin Sadece Anasayfanızda Görüntüleme
Düzenlemek istediğiniz eklentiyi şu hale getirin;
Düzenlemek istediğiniz eklentiyi şu hale getirin
Düzenlemek istediğiniz eklentiyi şu hale getirin
Yukarıdaki koda OZEL-SAYFA-URL yazan kısma hangi sayfada eklentilerinizin görüntülenmemesini istiyorsanız onun web adresini yazın.
Bu yöntem ile blogunuza eklemiş olduğunuz eklentilerin ister sadece Ana sayfanızda, ister sadece Yazı Sayfalarınızda isterseniz de sadece Arşiv Sayfalarınızda ya da istediğiniz statik sayfanızda görüntülenmesini sağlayabilirsiniz.
Anlaşılmayan bir kısım varsa, lütfen yorumlarda bunu belirtin. Değerli vaktinizi bu yazıyı okumaya ayırdığınız için, Teşekkürler.
Kolay Gelsin.
Genellikle kolonlara (Sidebar) yerleştirilen, blogunuza üçüncü taraf işlevselliği veya başka bir kod eklemenize yarayan eklentilerin sadece ana sayfanızda görüntülenmesini yada sadece yazı sayfalarınızda görüntülenmesini yada sadece arşiv sayfalarınızda görünmesini sağlayabilirsiniz. Bunun için yapmanız gerekenleri örneklerle açıklamaya çalışacağım.
Öncelikle herzaman olduğu gibi Temanızı herhangi bir aksi duruma karşı yedeklemeyi unutmayın.
Yerleşim > HTML'yi Düzenle > Widget Şablonlarını Genişlet' e tıklayın. Ve "Ctrl+F" yardımı ile aşağıdaki koda benzer kodu aratın;
<b:widget id='HTML5' locked='false' title='Eklentinize verdiğiniz isim görünecek' type='HTML'>
Kırmızı ile renklendirilmiş olan rakam sizin blogunuzda farklılık gösterebilir. O kısımda 1,2,3,4,5,… gibi bir rakam yazıyor olabilir. Bu kısımda herhangi bir değişiklik yapılmayacaktır sadece istenilen eklentiyi bulmaya yarayacak bir adımdır.
Farklılıkları düşünerek sadece <b:widget id='HTML kısmını aratabilirsiniz. Bu şekilde arama yaptığınızda sayfanızda kaç adet eklenti varsa o kadar sonuçla karşılaşacaksınız.
Bu sonuçlardan istediğiniz eklentiyi seçin. Seçilen eklentini altında yer alan kodların arasına iki farklı satıra kırmızı ile renklendirilmiş olan iki farklı satır yerleştirilecektir. Aşağıda kodları verdim ve değişikliğin yapılacağı kısımları kırmızı ile renklendirdim.
Ya ister sadece kırmızı kodları yerlerine yerleştirin ya da <b:widget id='HTML5' locked='false' title='Eklentinize verdiğiniz isim görünecek' type='HTML'> benzeri eklentinizin altına alttaki kodların en üst satırını silerek yapıştırın. Yöntem tamamen size kalmış. Önemli olan iki satır var onları es geçmemiz yeterli olacaktır. Bunlar;
1. Birinci Satır;
1.1.Sadece Anasayfanızda görüntülenmesi için;
<b:if cond='data:blog.url == data:blog.homepageUrl'>
1.2.Sadece Yazı sayfalarınızda görüntülenmesi için;
<b:if cond='data:blog.pageType == "item"'>
1.3.Sadece Arşiv Sayfalarınızda görüntülenmesi için;
<b:if cond='data:blog.pageType == "archive"'>
1.4. Ana sayfa dışında diğer her yerde görüntüleme
1.5. Eklentileri Sadece Statik Sayfalarda Görüntüleme
1.6. Sadece belirtilen sayfada Eklentilerin Gizlenmesi ve diğer tüm sayfalarda görüntüleme
ve
2. </b:if> satırı.
1.1. Blogger Eklentilerinizin Sadece Anasayfanızda Görüntüleme
Düzenlemek istediğiniz eklentiyi şu hale getirin;
<b:widget id='HTML3' locked='false' title='Eklentinize verdiğiniz isim' type='HTML'>1.2. Blogger Eklentilerinizin Sadece Yazı Sayfalarınızda Görüntüleme
<b:includable id='main'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
Düzenlemek istediğiniz eklentiyi şu hale getirin
<b:widget id='HTML3' locked='false' title='Eklentinize verdiğiniz isim' type='HTML'>1.3. Blogger Eklentilerinizin Sadece Arşiv Sayfalarınızda Görüntüleme
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
Düzenlemek istediğiniz eklentiyi şu hale getirin
<b:widget id='HTML3' locked='false' title='Eklentinize verdiğiniz isim' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "archive"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
1.4. Ana sayfa dışında diğer her yerde görüntülenme
<b:widget id='HTML3' locked='false' title='Eklentinize verdiğiniz isim' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'><!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if></b:includable>
</b:widget>
1.5. Eklentileri Sadece Statik Sayfalarda Görüntüleme
<b:widget id='HTML3' locked='false' title='Eklentinize verdiğiniz isim' type='HTML'>Yukarıdaki kodda STATIK-SAYFA-URL yazan yere alttaki örnekteki gibi statik sayfa adresinizi yazın.
<b:includable id='main'>
<b:if cond='data:blog.url == "STATIK-SAYFA-URL"'><!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if></b:includable>
</b:widget>
http://blogadiniyaz.blogspot.com/p/takiplistem-forum.html
1.6. Sadece belirtilen sayfada Eklentilerin Gizlenmesi ve diğer tüm sayfalarda görüntüleme
<b:if cond='data:blog.url != "OZEL-SAYFA-URL"'>
...
...
...
</b:if>
Yukarıdaki koda OZEL-SAYFA-URL yazan kısma hangi sayfada eklentilerinizin görüntülenmemesini istiyorsanız onun web adresini yazın.
Bu yöntem ile blogunuza eklemiş olduğunuz eklentilerin ister sadece Ana sayfanızda, ister sadece Yazı Sayfalarınızda isterseniz de sadece Arşiv Sayfalarınızda ya da istediğiniz statik sayfanızda görüntülenmesini sağlayabilirsiniz.
Anlaşılmayan bir kısım varsa, lütfen yorumlarda bunu belirtin. Değerli vaktinizi bu yazıyı okumaya ayırdığınız için, Teşekkürler.
Kolay Gelsin.
BU EKLENTİNİN ÖN İZLEMESİ İÇİN YUKARIDAKİ RESMİN ÜZERİNE FARE İLE GELİNİZ
Blogunuza dinamik bir resim eklentisi ister misiniz ?
Bu eklentimiz , fare ile resim üzerine gelindiğinde resmi bir miktar yatırır , oldukça güzel bir eklenti olduğunu düşündüğüm dinamik resim efektini sizde blogunuzda kullanabilirsiniz..
öncelikle blogunuzda aşağıda kodu buluyorsunuz.
yukarıdaki kodun hemen üstüne bu kodu yapıştırıyoruz
kaydedip çıkıyoruz...

+on+Twitter.png)










.jpg)





